Client: HP Inc. GXD solutions
The Goal
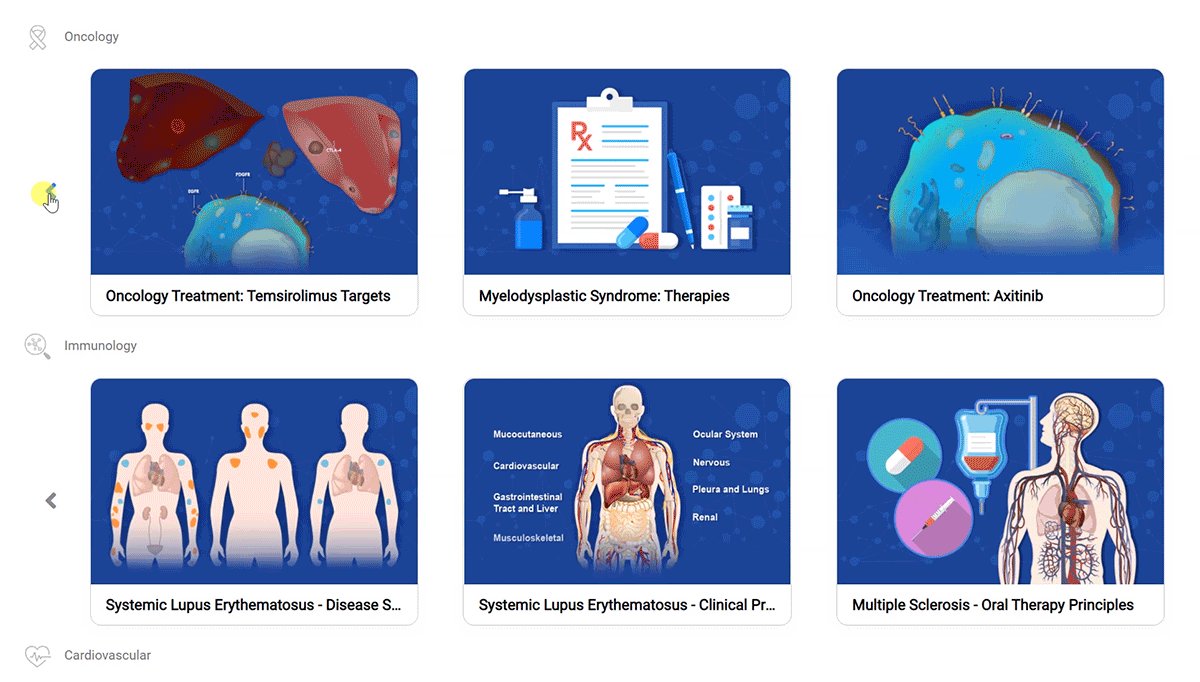
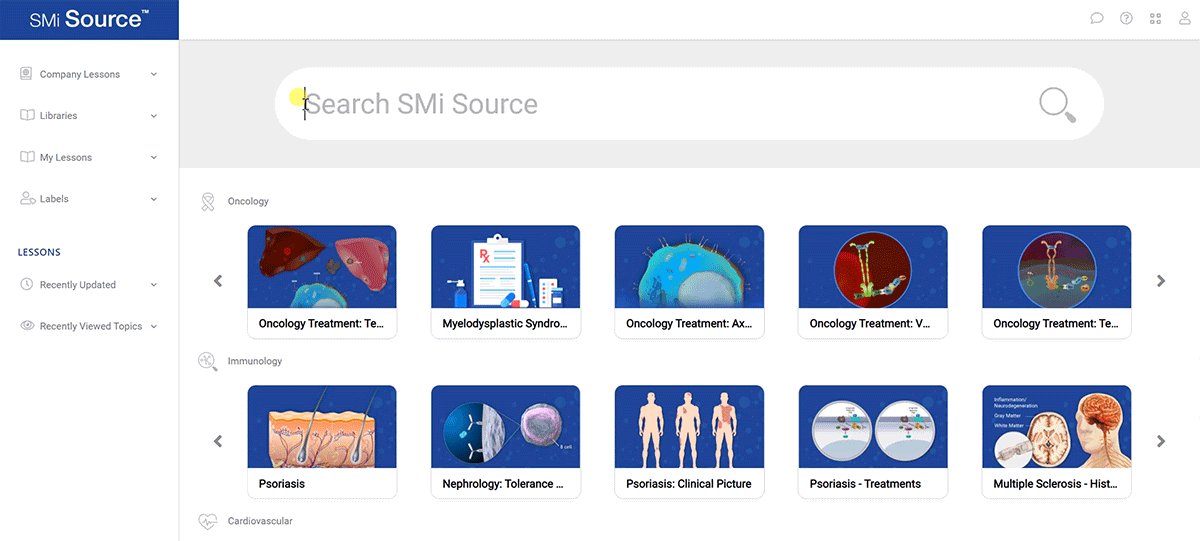
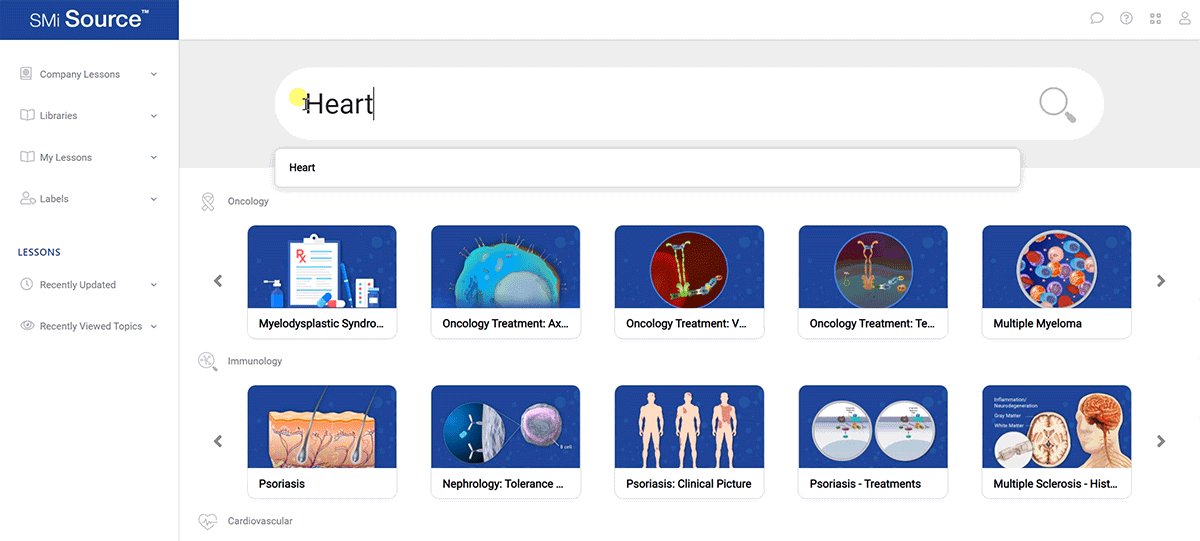
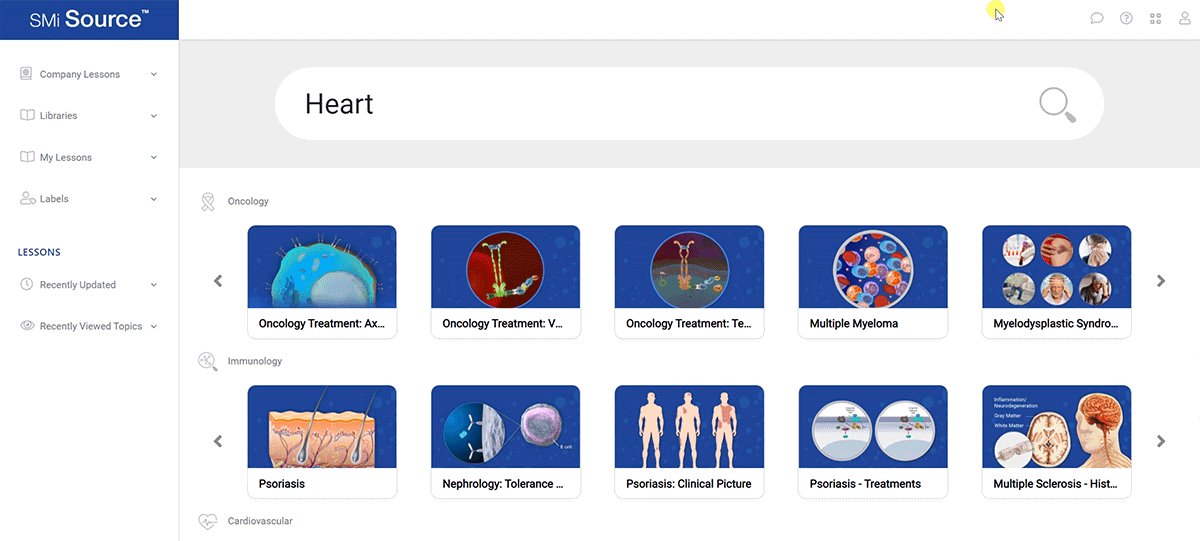
Fundamental style elements for illustrations used in printed and digital materials.
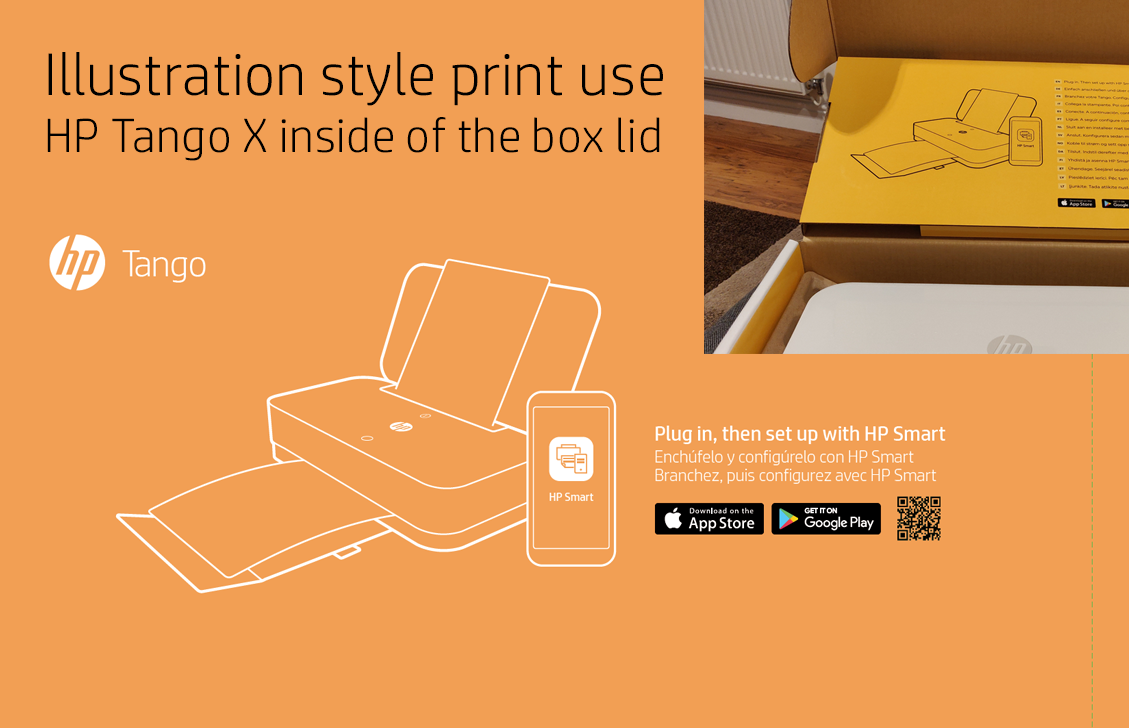
Printed materials might include, but are not limited to: set-up cards, flyers, posters, printer box packaging, and booklets.
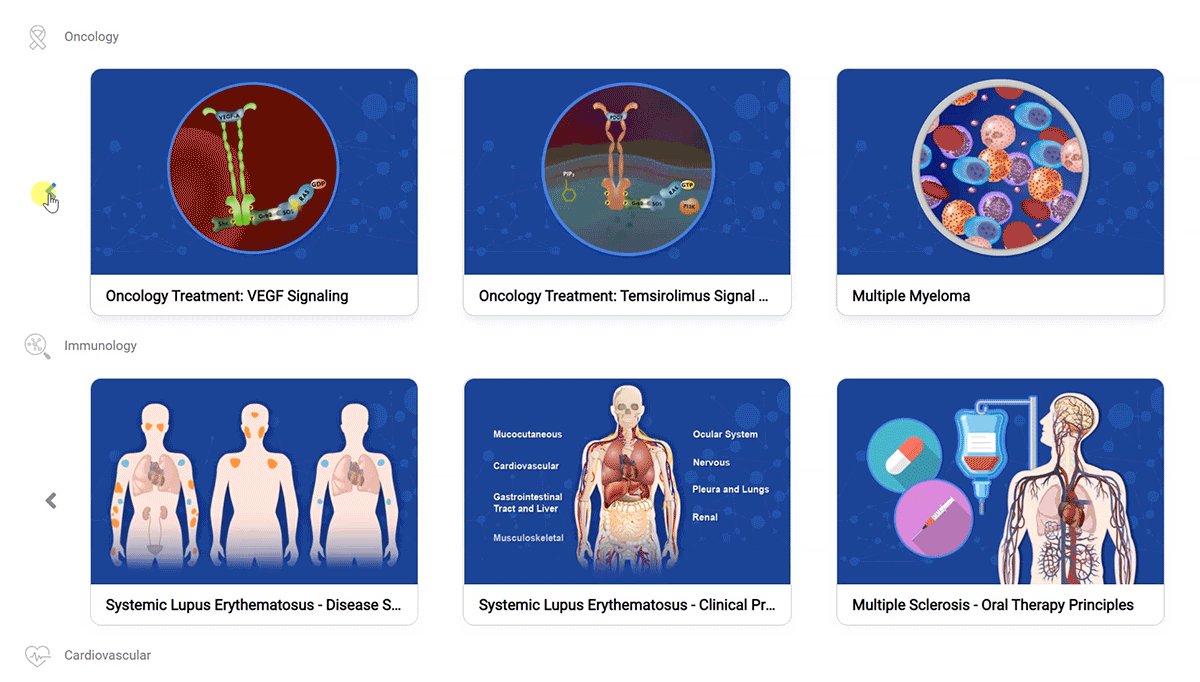
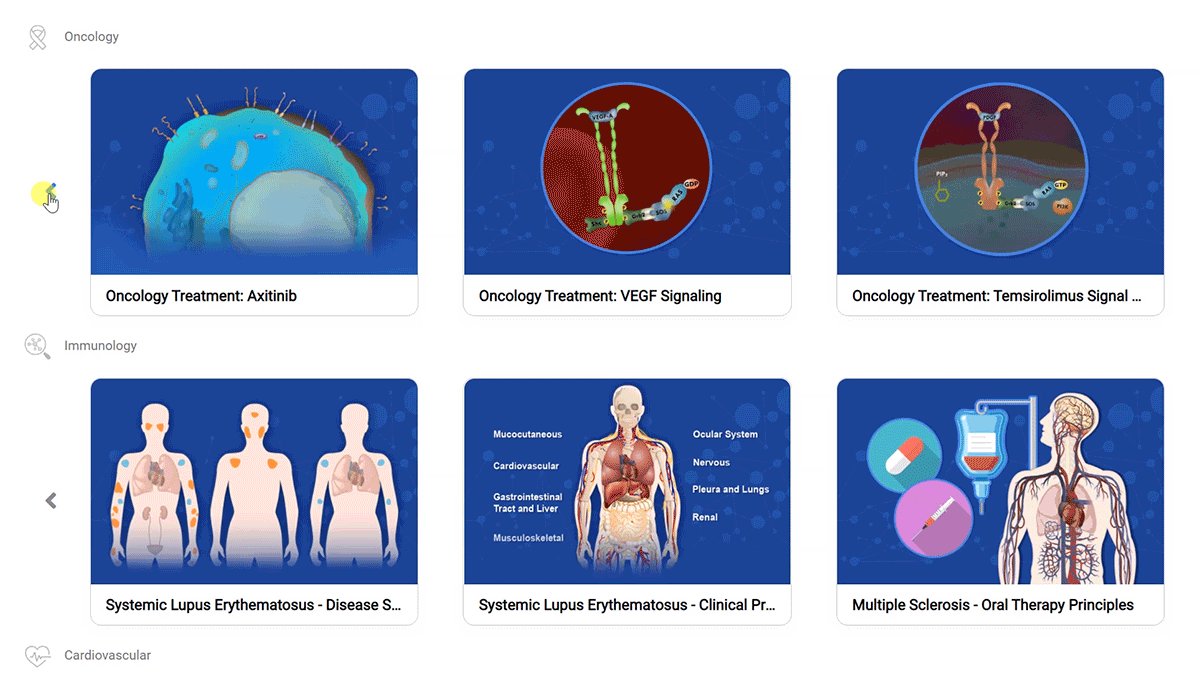
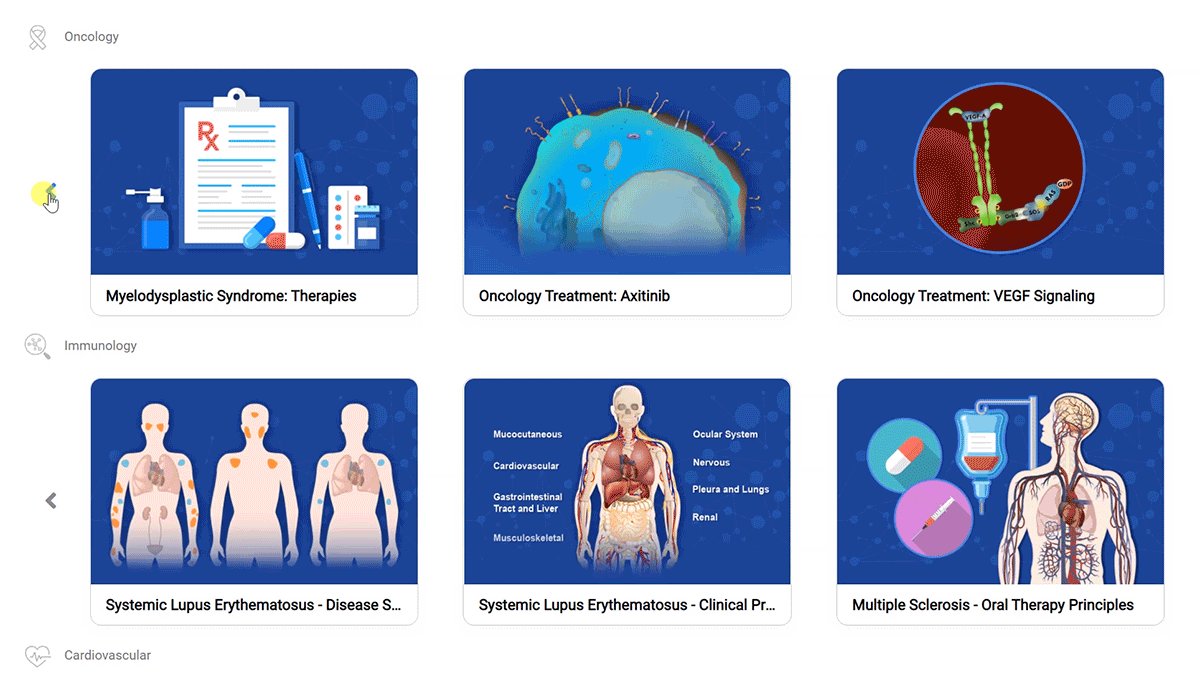
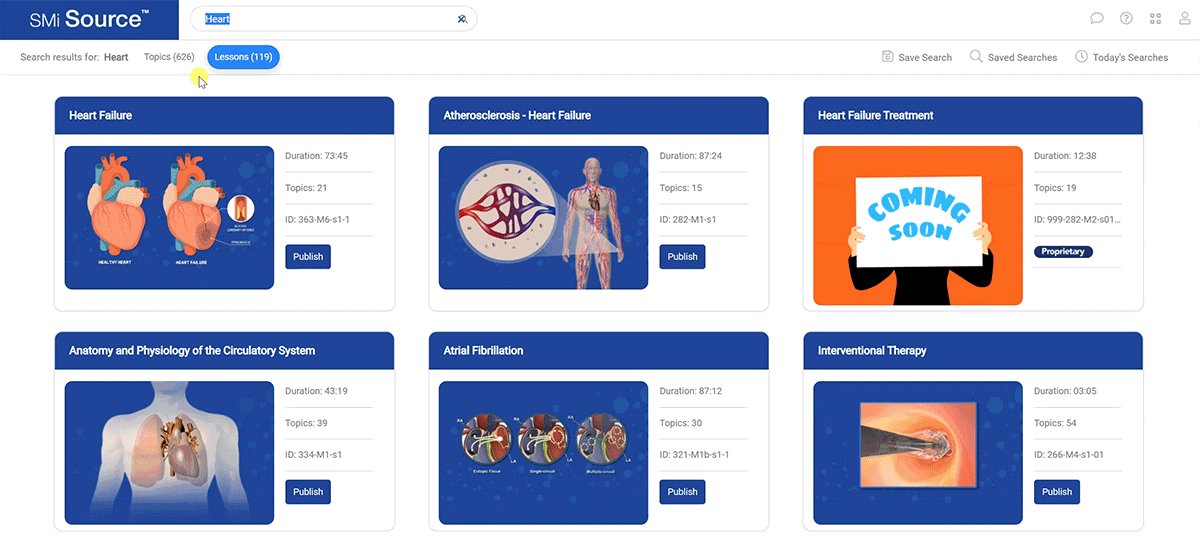
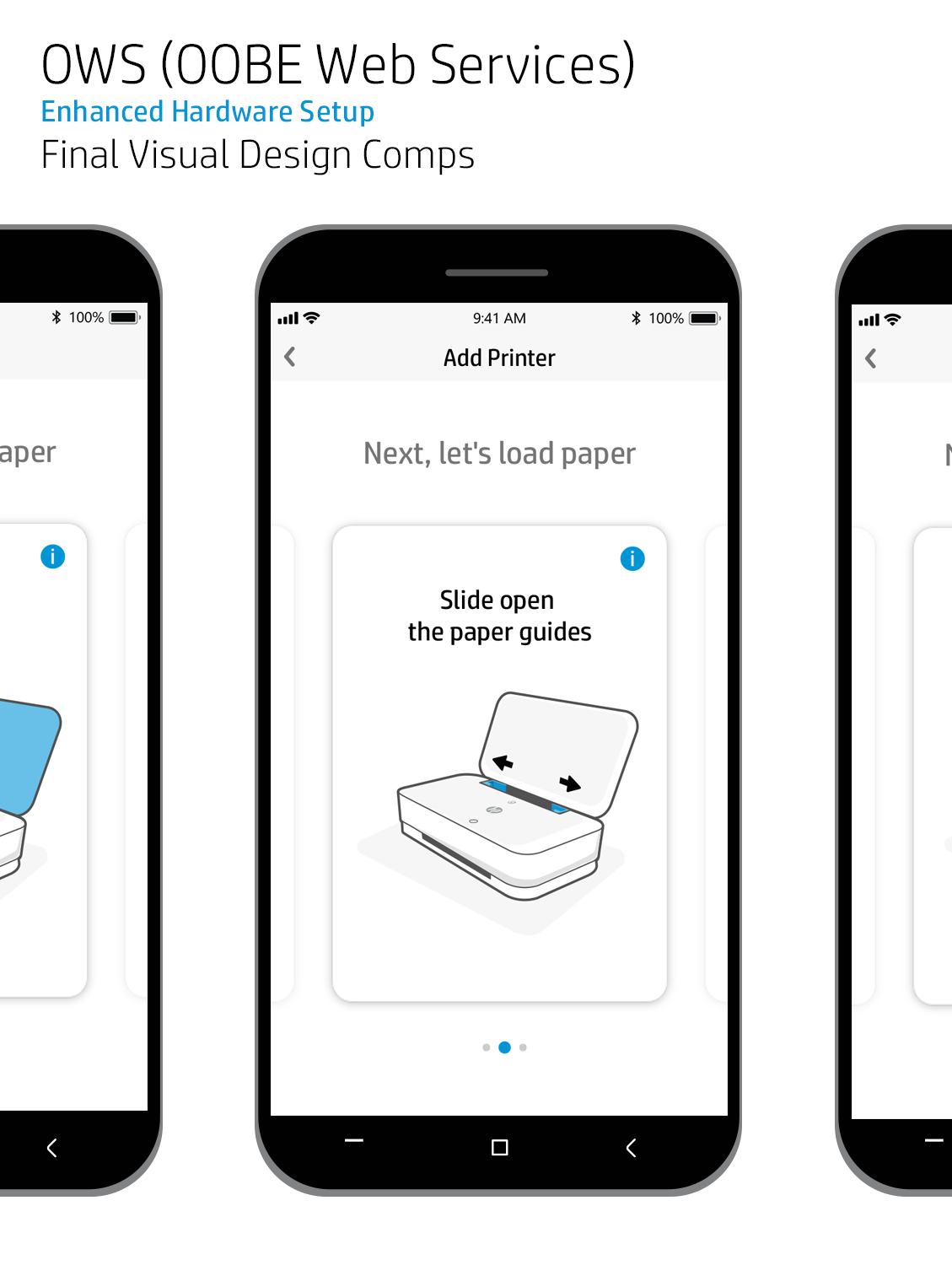
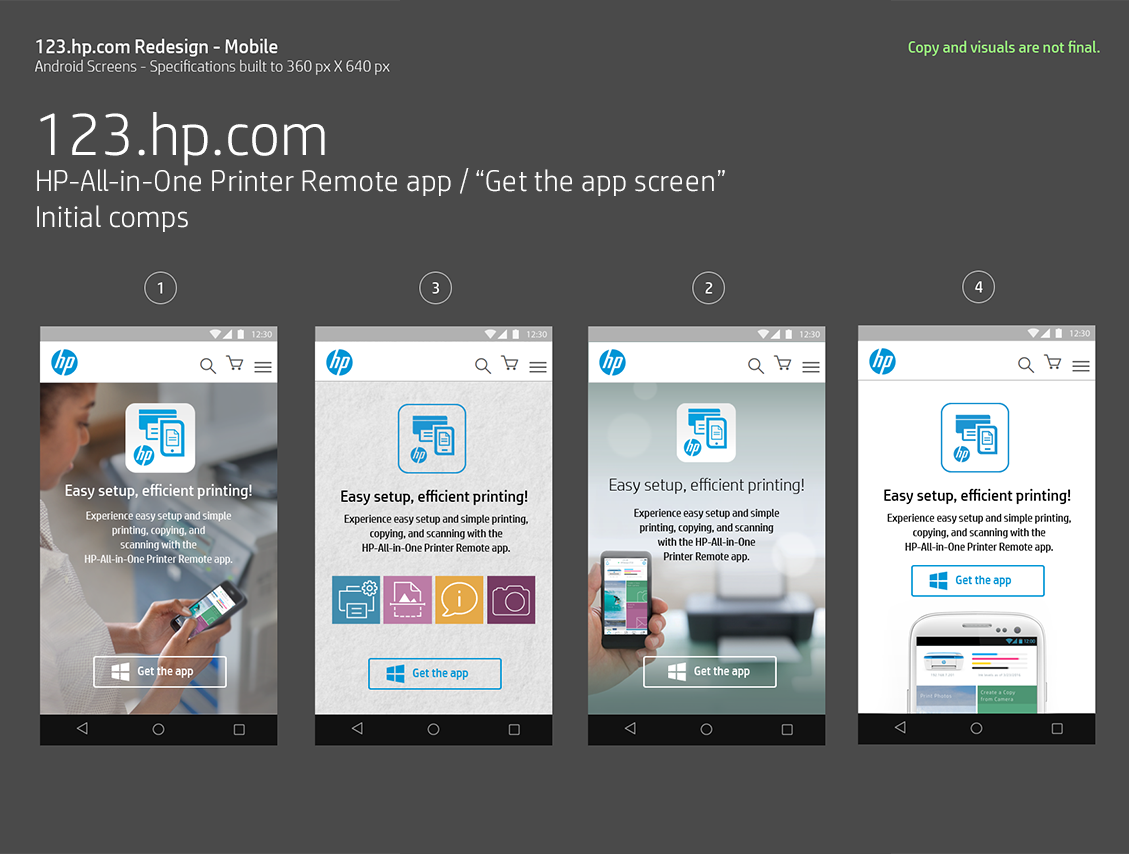
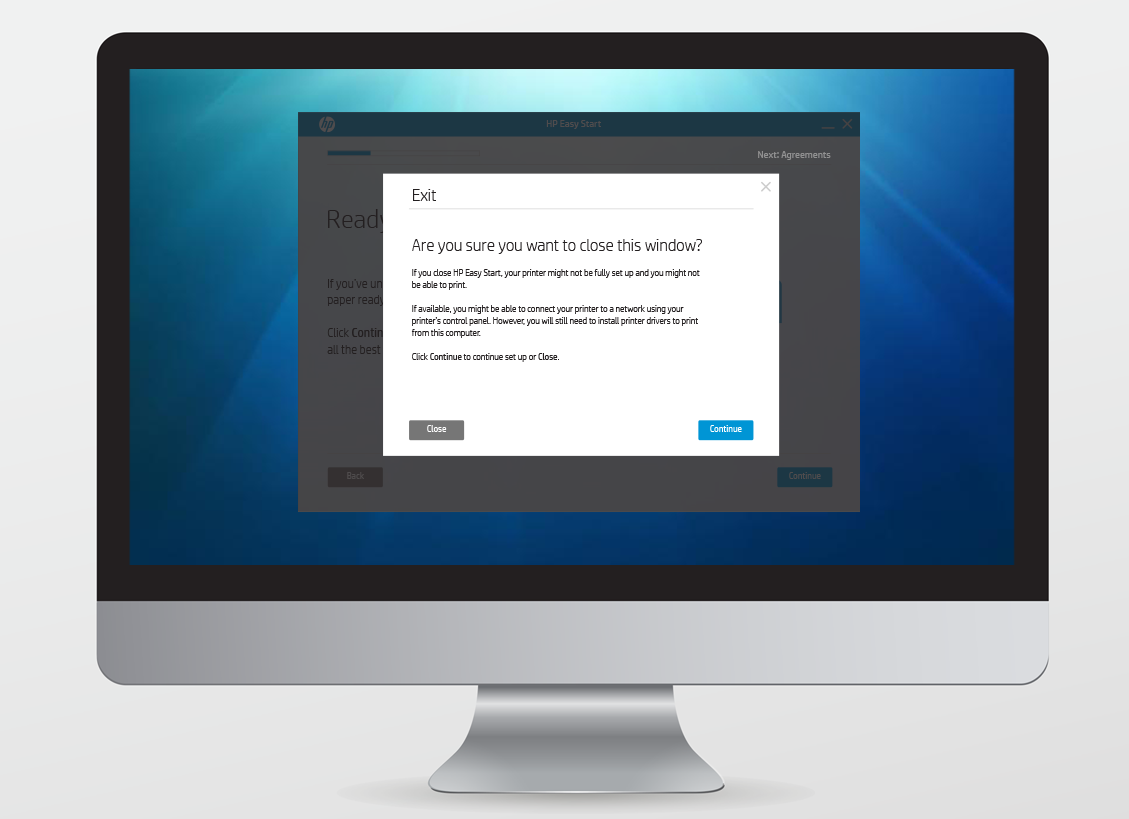
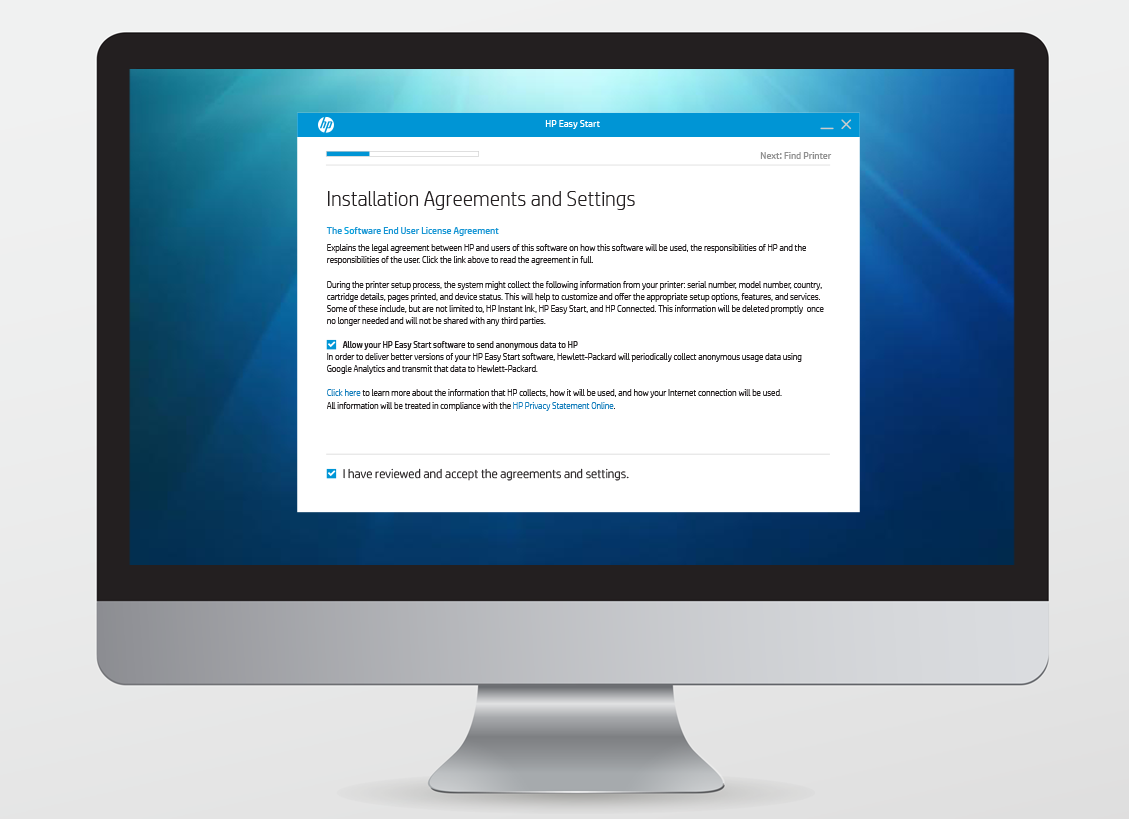
Digital uses might include, but are not limited to: mobile applications, web and software desktop applications, printer display panels, web pages, and animations.
The goal is to drive consistency in all delivered materials and execute illustrations that are clear, clean, and simple.
The key principles for building illustrations are:
• Create a clear, visually inviting style.
• Reduce complexity by eliminating unnecessary details.
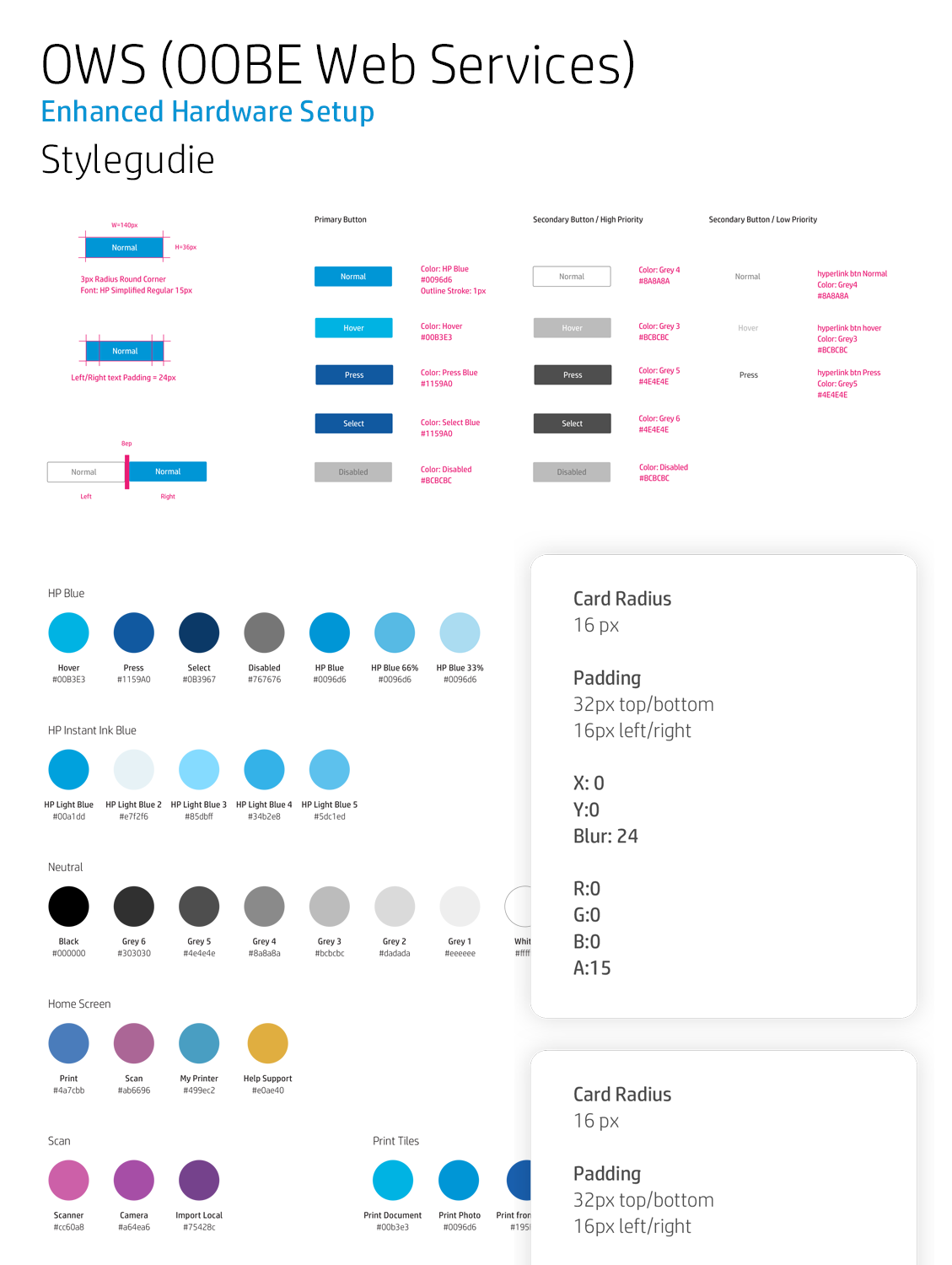
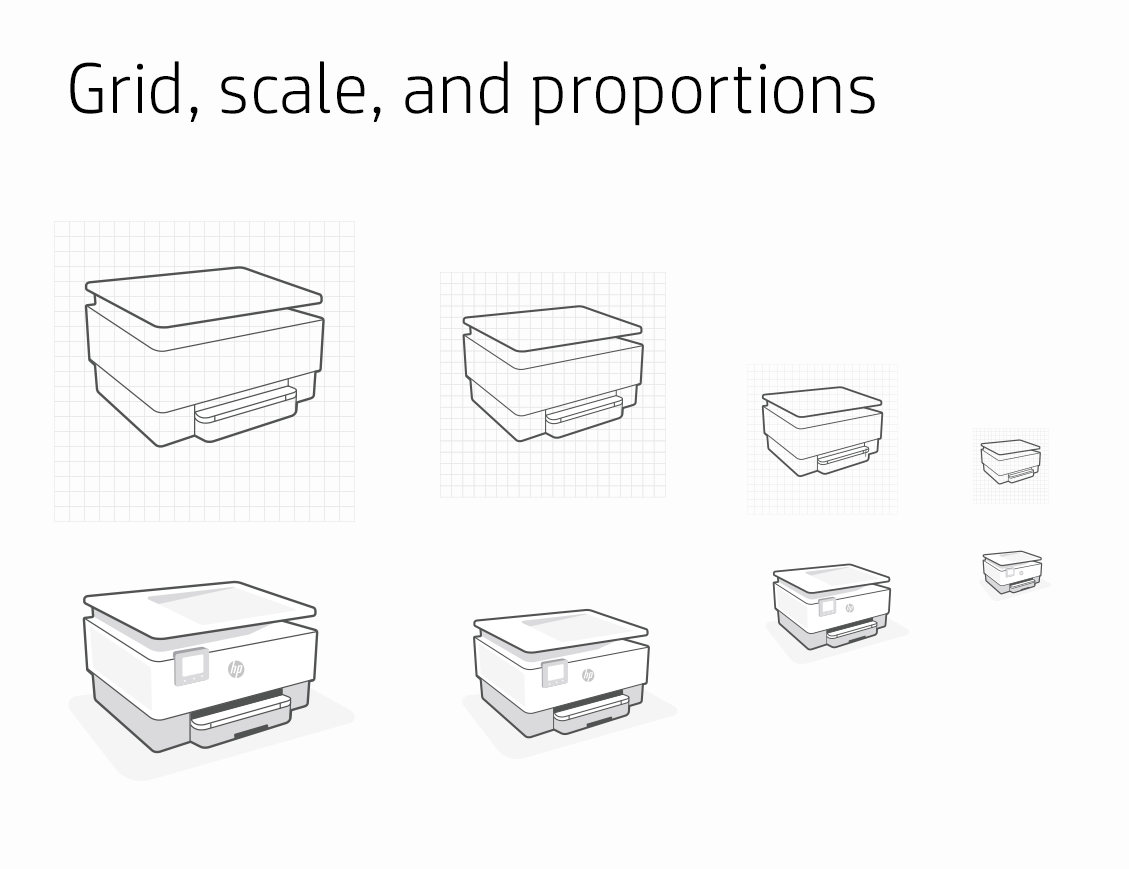
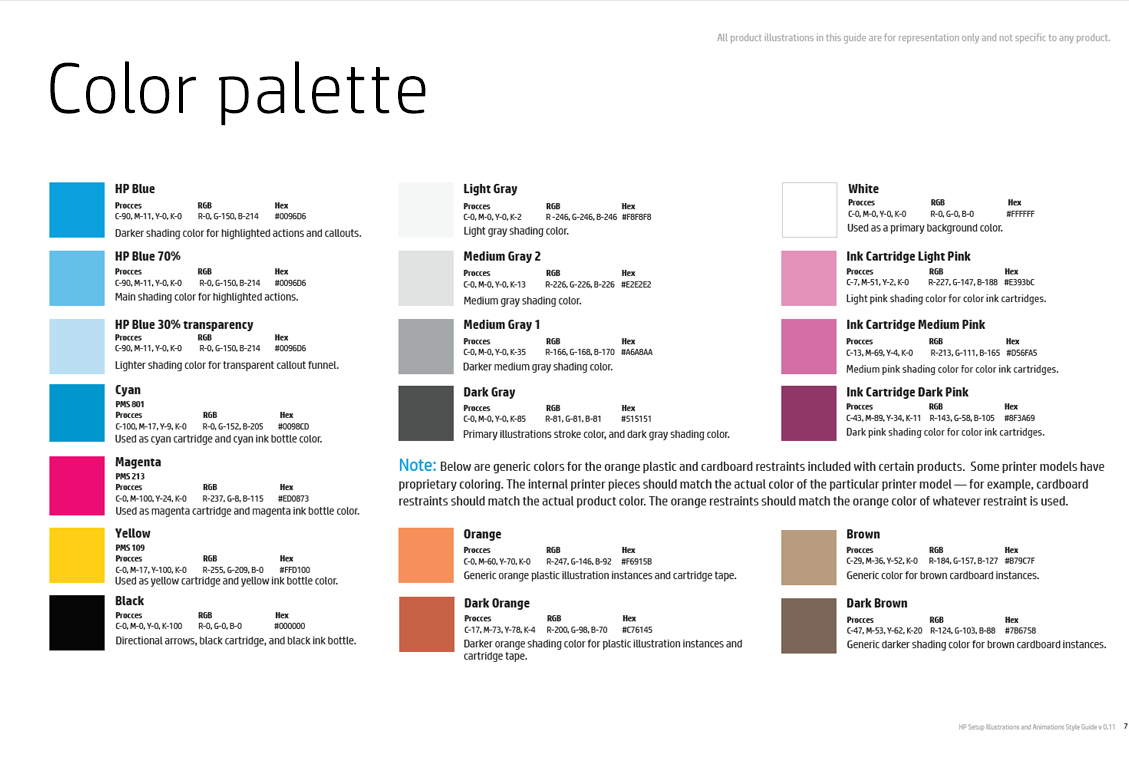
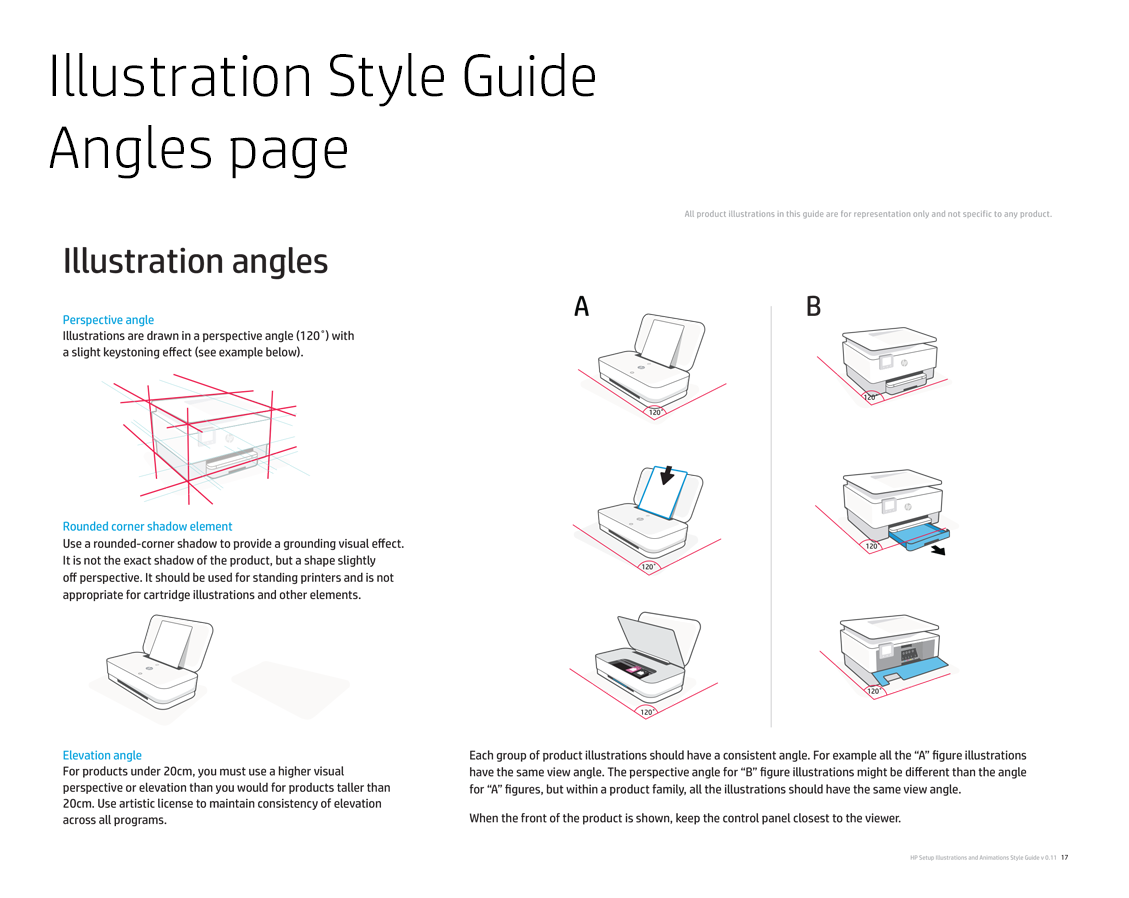
• Reinforce the HP brand through consistent line weights, color palettes, arrow and callout sizes, product perspectives, and graphic sizes.
The Implementation
Worked with HP’s GXD Creative Director to create visual illustrative style comps and style guides for HP global brand guidelines.
Worked with a remote team of visual designers to implement and guide them during the process of moving to new illustration and animation styles. Reviewed and guided them through the creation and understanding of new guideline principles.
The Process
1. Research and evaluate existing HP Learning instructional illustrative styles.
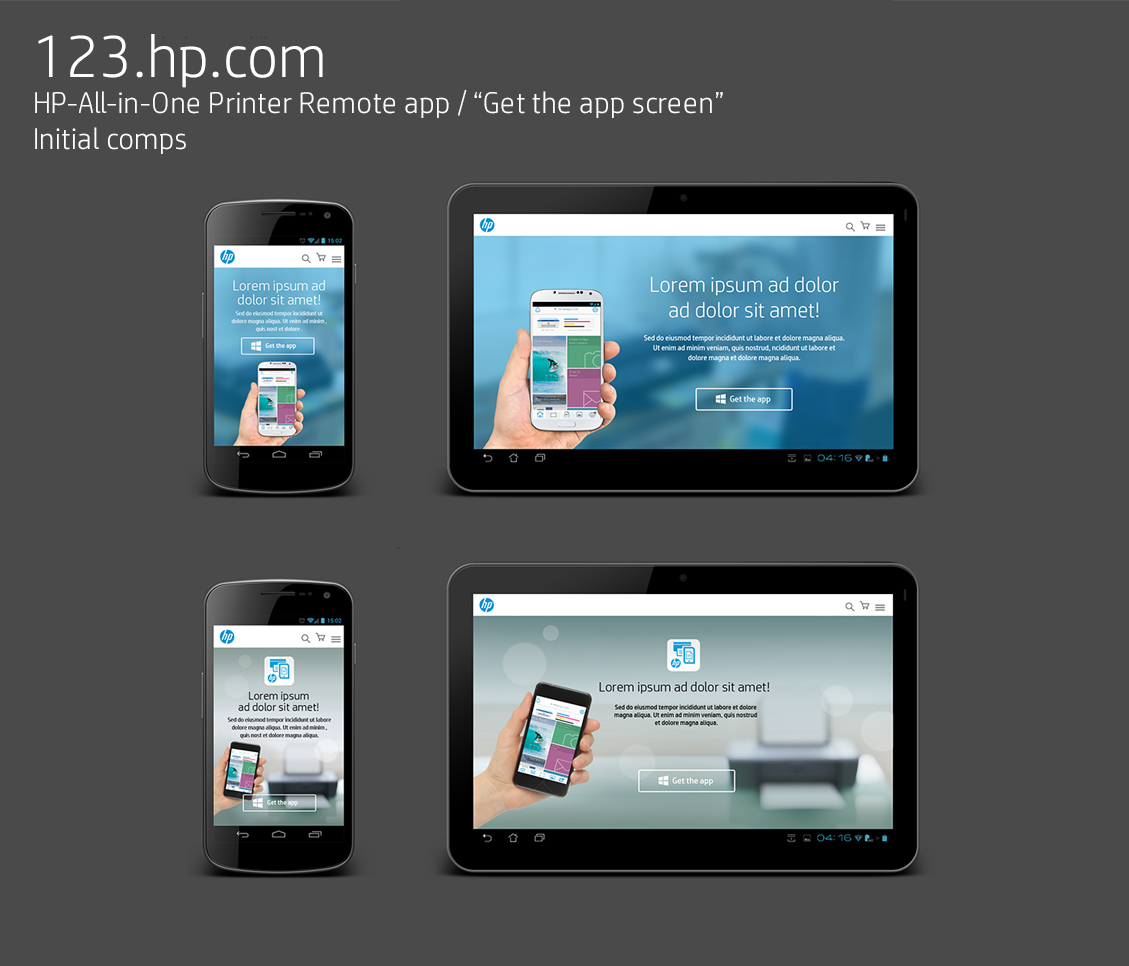
2. Come up with initial illustration comps.
3. Review and evaluate with a team and implement revisions.
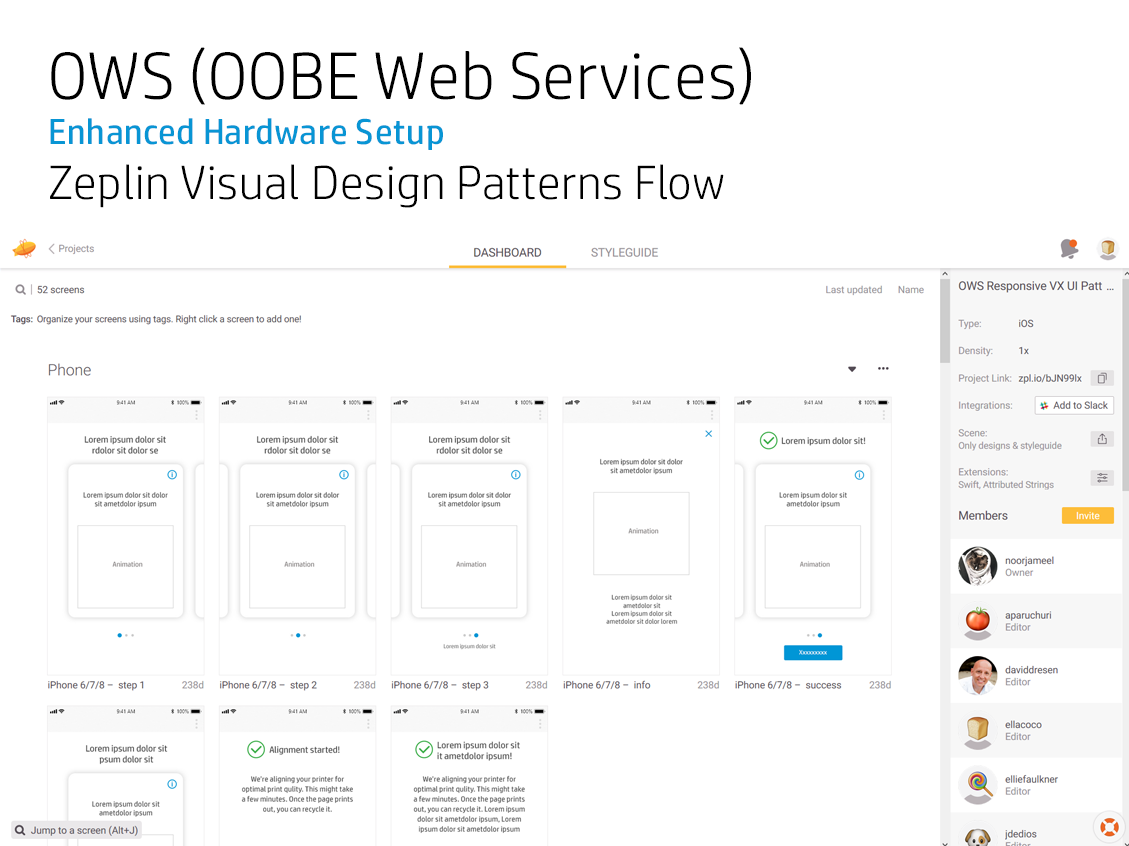
4. Create high fidelity prototype for user testing.
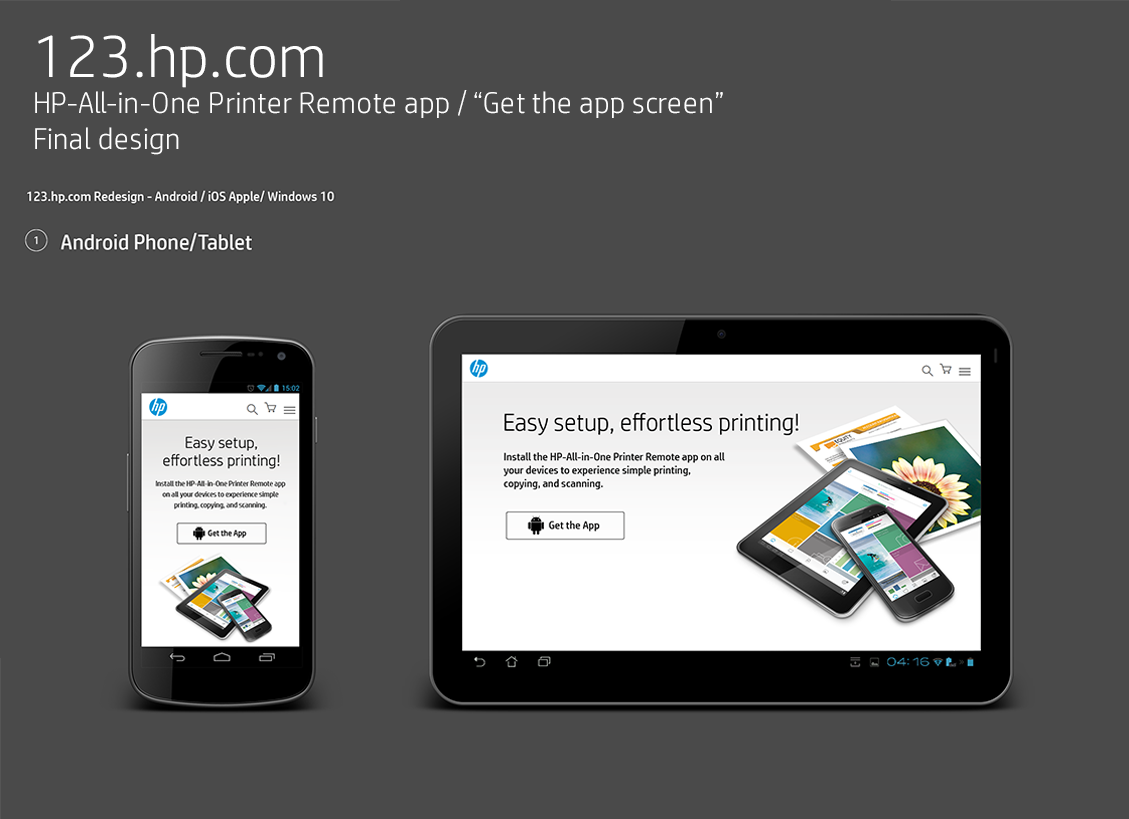
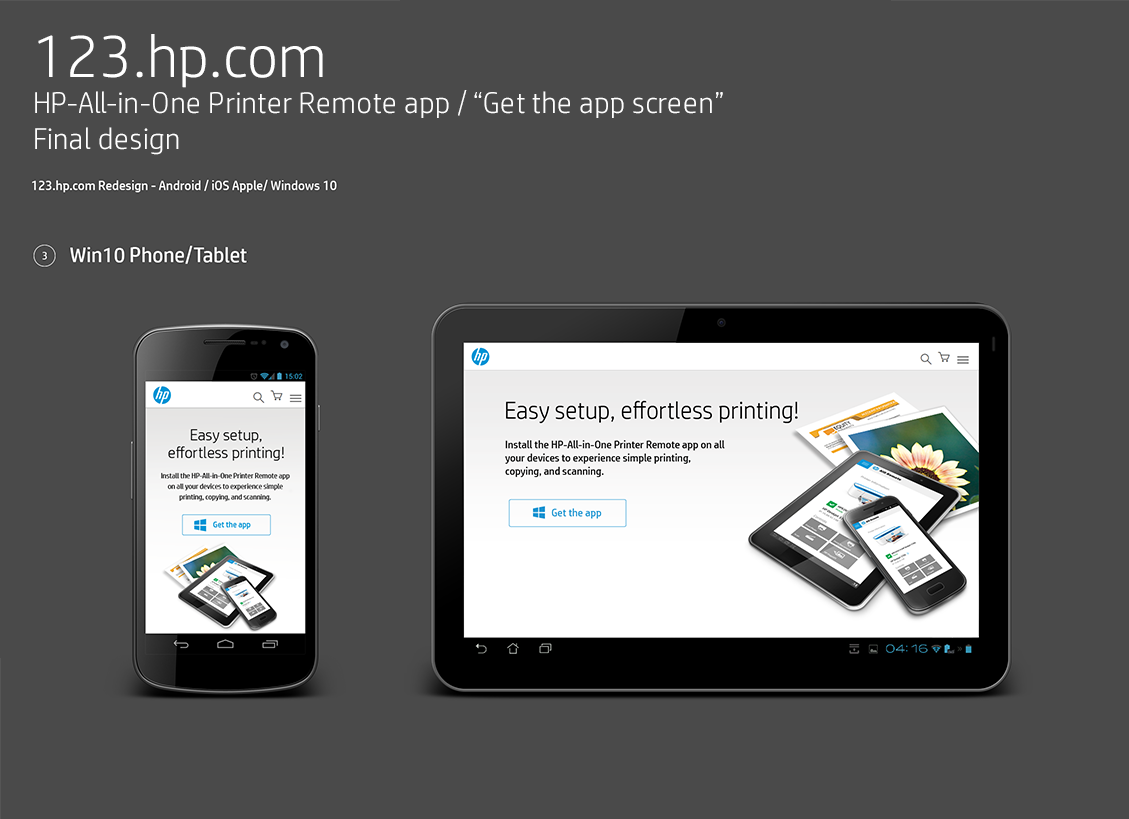
5. Incorporate revisions and finalize design.
6. Create final illustrations.
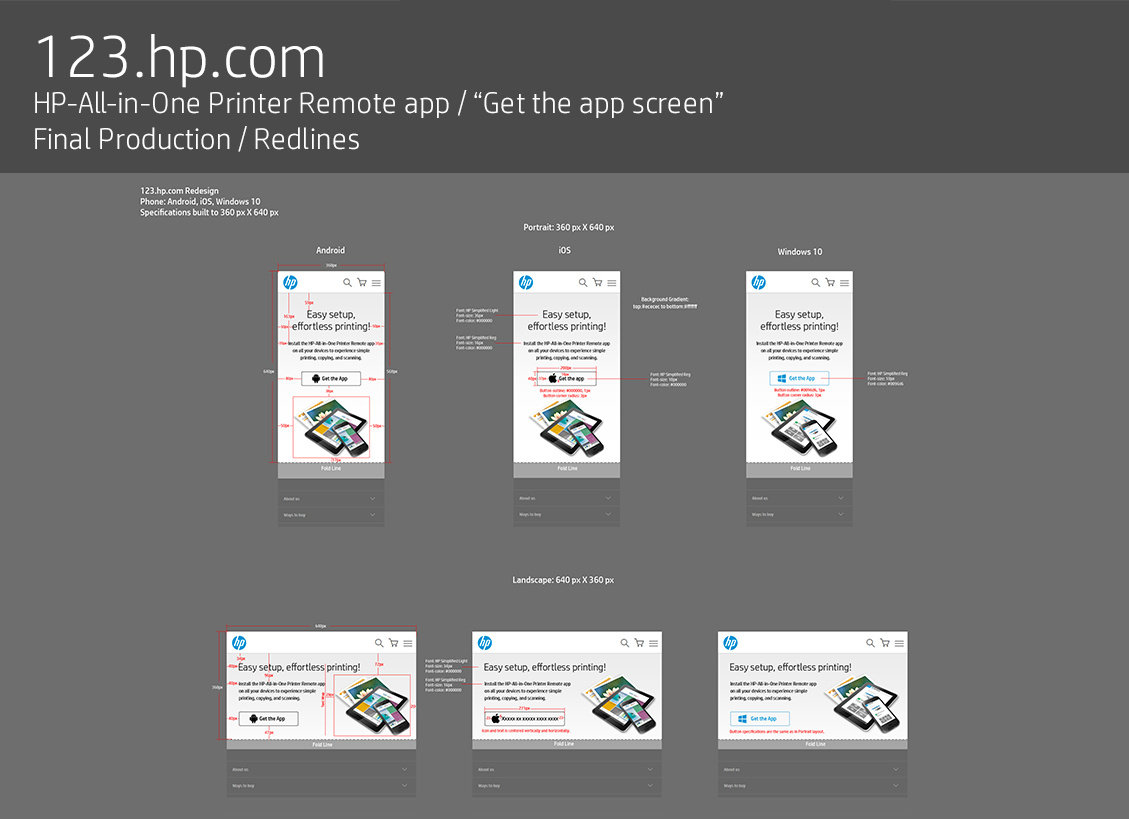
7. Create a style guide, defining stroke weights, colors, and positioning.
8. Review with a remote group of VX designers and explain the new principles.
9. Guide and review development production.
Software
Hand drawn sketches, Adobe Illustrator, Adobe InDesign
View HP Illustration style guide here